この記事はqiitaからマイグレーションされました.
https://qiita.com/takahyon/items/399e3d5781e0f6c73e06
Q.API Blueprint ってなに?
A.APIの仕様書を簡単にかつ明確にドキュメントにできるツール(言語)
AWSのAPI GateWayやGCPのGoogle Cloud Endpointsで手軽に個人でRestful APIを作れる時代の今、後々共同開発する際にAPIの仕様を理解できるよう、人に後から説明するのは手間がかかります。
APIドキュメントを書いておけば、そういった時間は大幅に軽減されます。
APIドキュメントを書くツールとしてはSwaggerとAPI Blueprintが有名です。今回はAPIBluePrintを紹介しますがSwaggerについて知りたい方は @gcyata さんの投稿がわかりやすいのでリンクを載せておきます。
Swaggerの概要をまとめてみた。by @gcyata
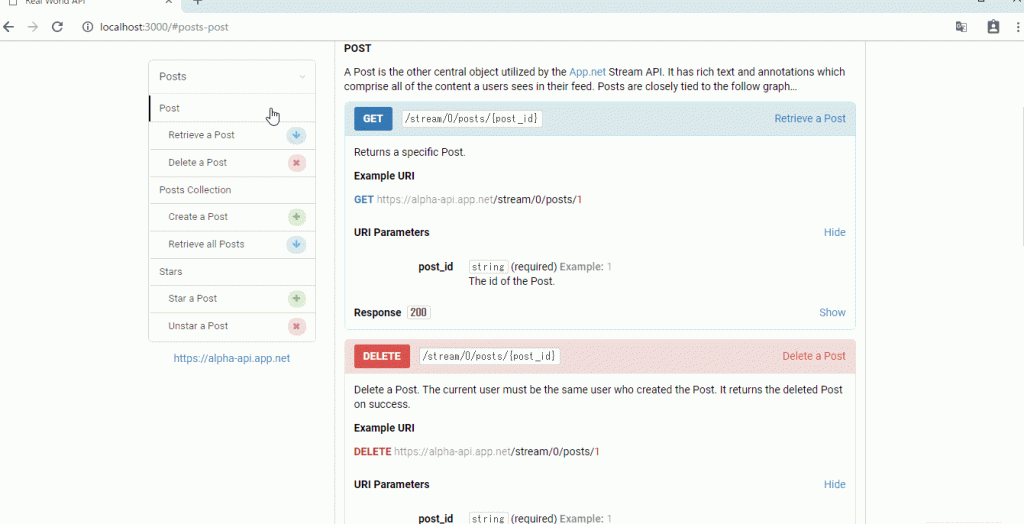
1.API Blueprintの完成イメージを見せて!

こんな感じです!おしゃれで見やすいですよね!
あなたもたった五分で作れます! やっていきましょう。
2.ソースコード
API Blueprintはmd(markdown)記述にかなり似ています。拡張子は.apibとしていますが、.mdでも問題なく動きます。
今回使っていくサイトはAPI Blueprint公式サイトのExampleからreal-world-apiをお借りします。
https://apiblueprint.org/documentation/examples/real-world-api.html
これをコピペして任意のファイルに保存してください。拡張子は.apibです。
3.コマンド
apibからhtmlにするにはaglioというライブラリを書くのが一番簡単でした。
https://github.com/danielgtaylor/aglio
インストールにはnpmを用います。npmがわからない方はtaiponrockさんの
Node.js / npmをインストールする(for Windows)
を参考にnpmを導入してください!aglioのインストール
$npm install -g aglio
任意のファイル名.apibを保存したファイルに移動します。
$cd hogehoge
ローカルサーバーを起動する。
ローカルサーバーの起動
$aglio -i <filename.apib> --server
すると
Server started on http://127.0.0.1:3000/ Rendering .\filename.apib
localhostの3000番ポートでサーバーが立ち上がります。
ソースファイルを更新すると自動更新してくれる開発環境が一行で手に入ります。
htmlファイルに保存する
htmlファイルを作成
$aglio -i <filename.apib> -o <output.html>
カレントディレクトリに生成後のHTMLが保存されています。
試しに開いてみましょう(http://localhost:3000/)
ばっちりです!
お疲れさまでした!
API BluePrint Part1はここまで!
次回はソースコードの中身を見ていきます。