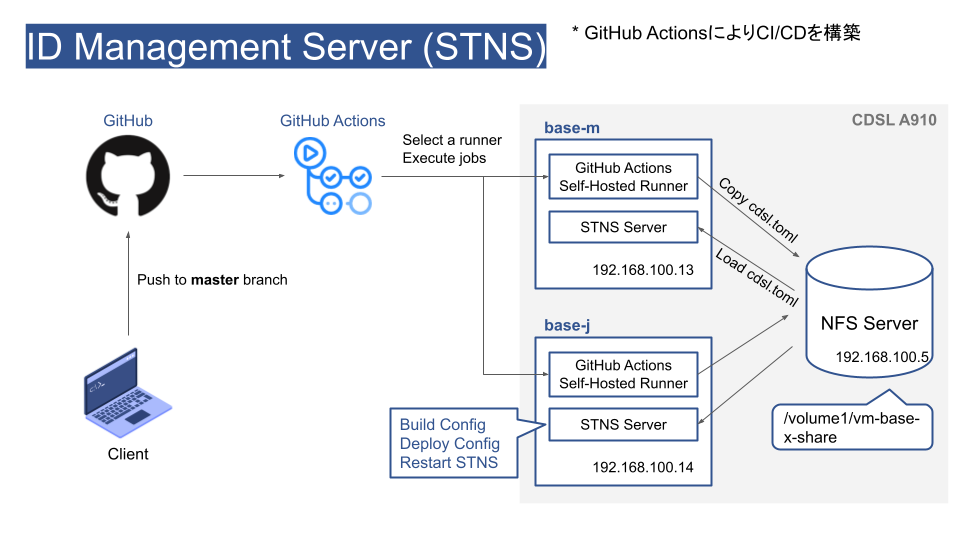
ポンチ絵という言葉が若い世代には伝わらないことに驚いた小山です.今回は,CDSLのサイトにも載せてあるアーキテクチャ図(通称,ポンチ絵)の書き方のTipsを紹介します.ここでは,GitHubとGitHub Actionsを利用して,ClientがGitHubにソースコードの変更を転送すると自動でデプロイ(配置と設定適用)を行うアーキテクチャを例とします.

コンポーネントの選定
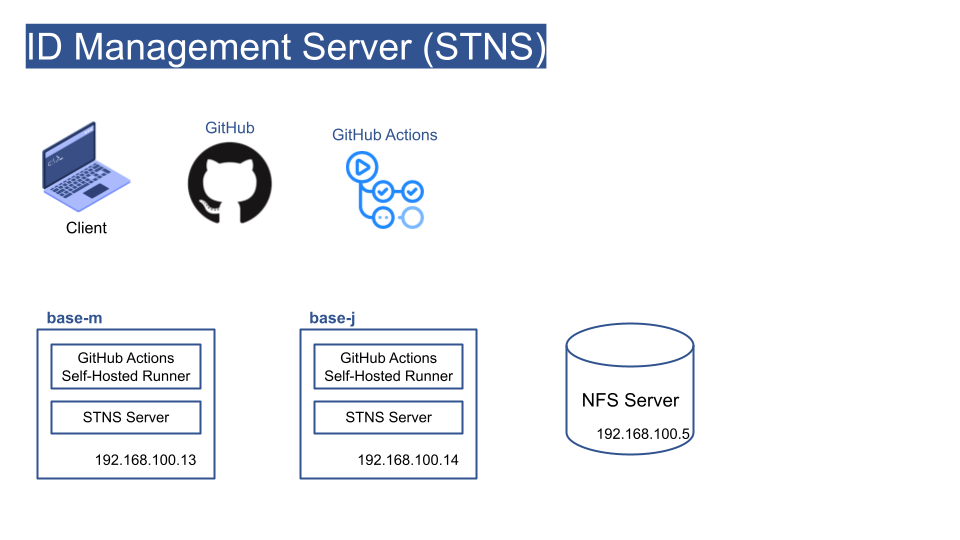
まず,ポンチ絵に登場させる要素(コンポーネント)を決めます.例えば,以下のポンチ絵の場合は登場させる要素は次になります.
- Client
- GitHub
- GitHub Actions
- base-m(仮想マシン)
- base-j(仮想マシン)
- NFS Server

登場させるコンポーネントは,マシンやサービスといったアーキテクチャに欠かせない最低限に絞ります.必要に応じてIPアドレスやホスト名,動作しているプロセスをコンポーネントに書き出します.
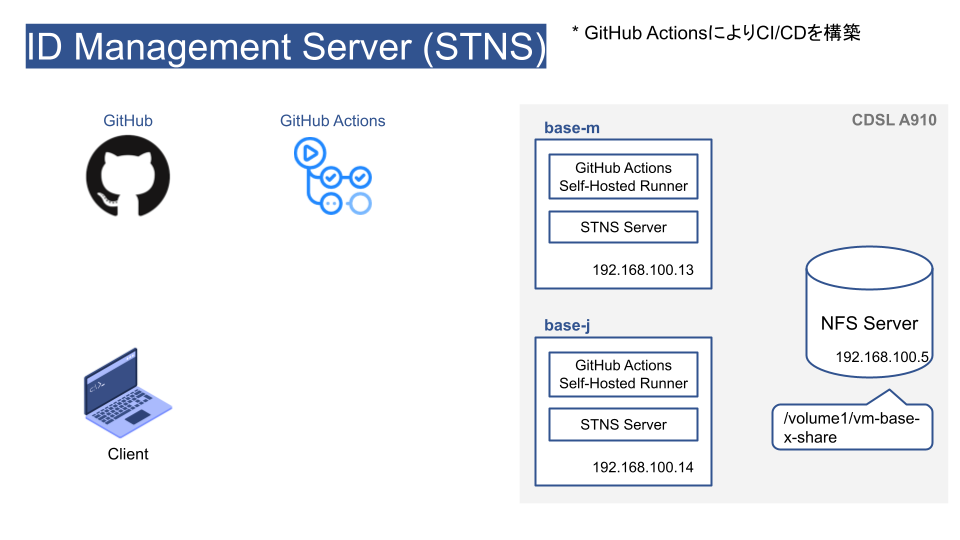
コンポーネントの配置
コンポーネントを地理的な配置や,役割でまとめた配置に変更します.この場合,CDSL A910(研究室)に配置したコンポーネントを右側に寄せて,灰色の背景をつけることで区別しています.また,処理の流れを左から右へ意識してレイアウトを行います.

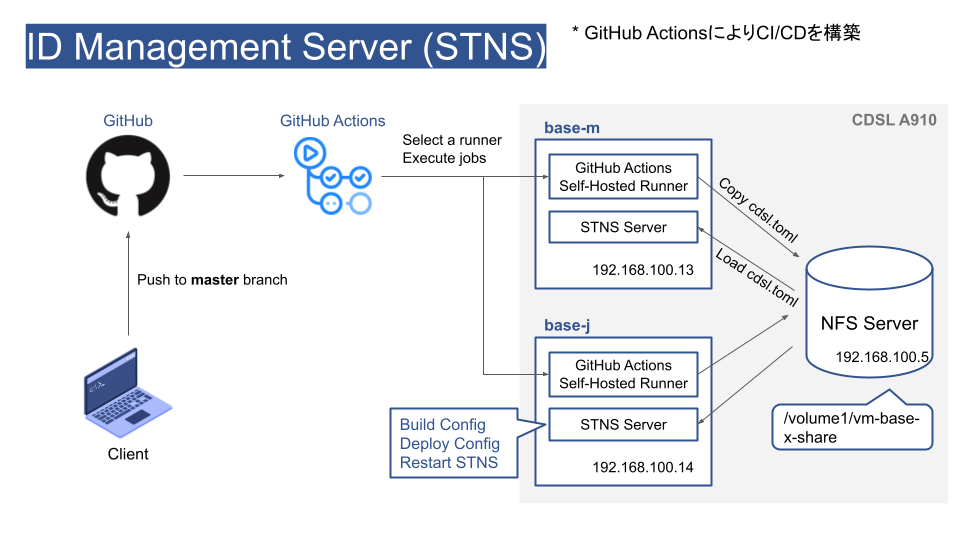
コンポーネント同士の接続
コンポーネント同士を矢印や線で接続します.必要に応じてコメントを矢印や線の側に書き込みます.処理の順序を示す番号をつけても良いと思います.これで完成しました.

カッコよくするTips
(1) カッコいいアイコンを選ぶ
例えば,以下のサイトはフリーで利用できるアイコンが探せます.アイコンを選ぶときは,統一感があるように似たデザインのアイコンを選ぶと良いです.
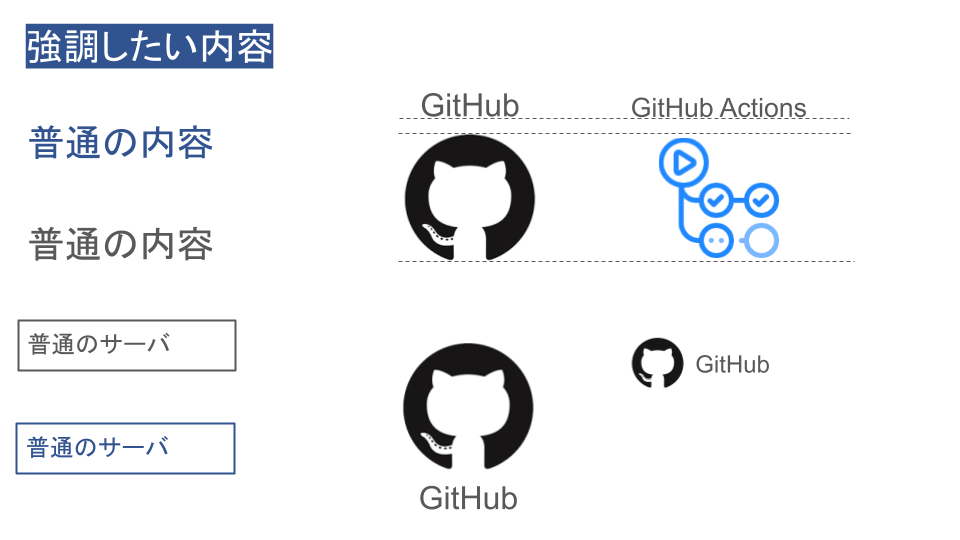
(2) ポンチ絵の色を揃える
カラフルにするほど,色の組み合わせで苦労します.本質は見やすくカッコいいことなので,過度な装飾は不要です.個人的には,使う色を4種類程度に抑えます.
(3) 統一感を意識する
アイコンの大きさ,線の太さ,文字の大きさやフォントを役割ごとに統一するよう意識します.文字の表記は,色抜きや,枠をつけるだけでもパターンの種類が増やせるので使い分けると良いです.

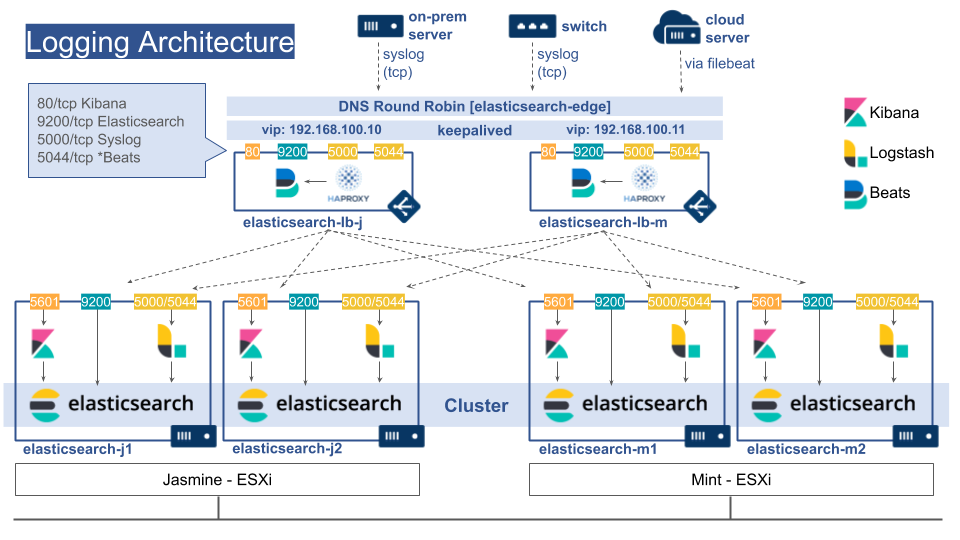
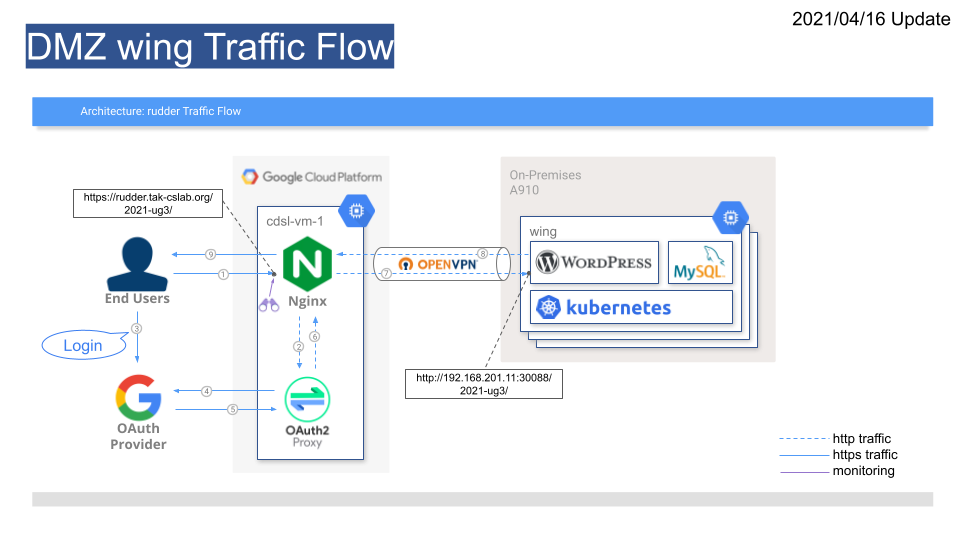
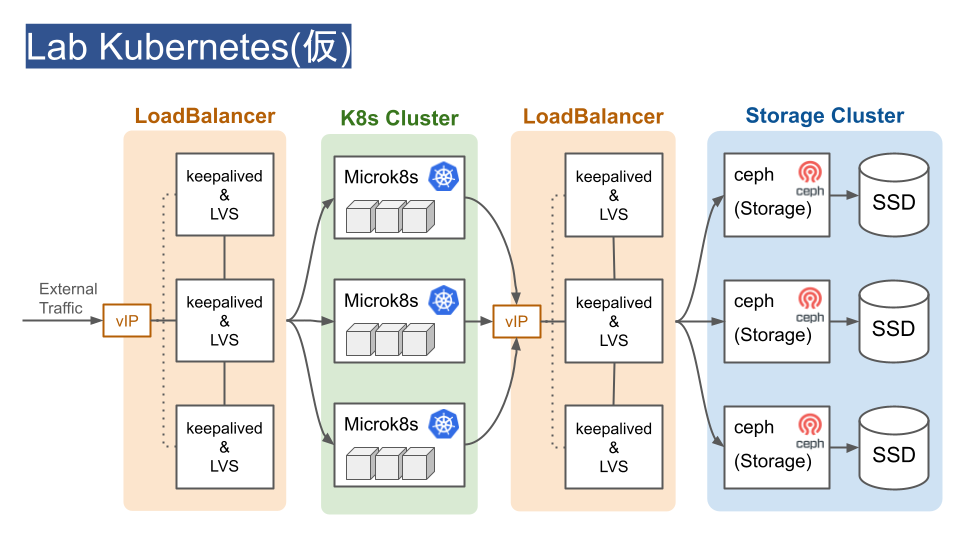
ポンチ絵の例
参考として,これまでに作成したポンチ絵を紹介します.



おわりに
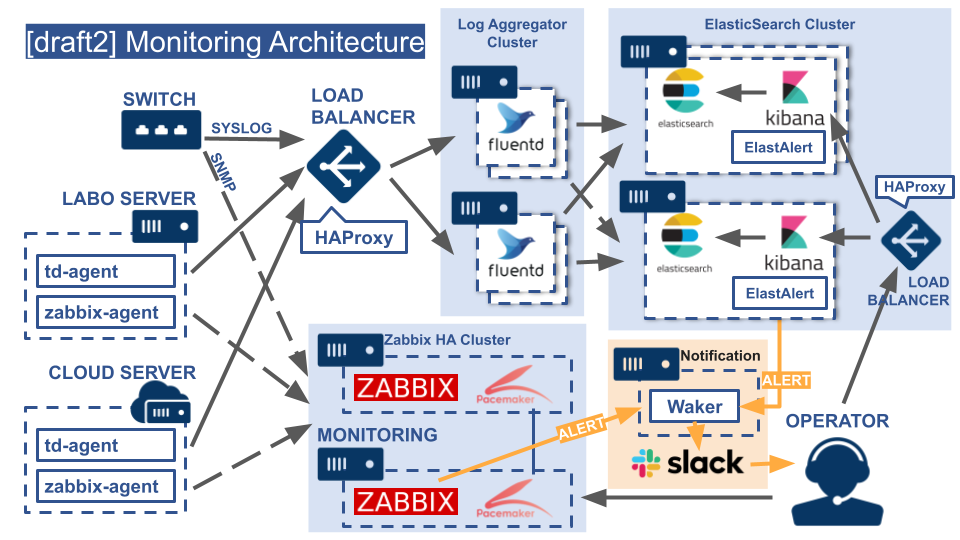
今回はポンチ絵の書き方を紹介しました.ポンチ絵は作るほど上手くなるので,繰り返し描いてレビューをもらうと良いです.前に書いたポンチ絵(下図)がゴチャゴチャなのも今だからこそ気付けたことですね.

こうしたアーキテクチャを設計する仕事は,アーキテクトと呼ばれる職種が行います.アーキテクチャを考えたり,ポンチ絵を描いたりすることに興味がある学生がいればCDSLにJoinしてくれると嬉しいです.アーキテクチャに関する議論やコメント,質問もあれば記事のコメントでお願いします!